簡単スキン講座
自分の乗る愛機の塗装や史実機のデザイン。果ては痛機の作成など
ゲームを限定する事無く様々な所でオリジナルの塗装を製作、使用する機会がありますが
今回はIL2を使い簡単にマーキング入りオリジナルスキンを製作してみましょう
準備
IL2のスキン製作するのに用意する物は
1、ペイントツール
OSに付属のペイントToolからフリー&シェア等、色々ありますが今回はフリーの中でも多機能なGimpを使用します
(確認してないですが最新版の2.8では減色時に上手く対応できない?との話あり 心配な人は一つ前の2.6を使いましょう)
2、塗りたい機体のベースファイル
無くても問題ないですが、ある方がテクスチャーの割り当て部位が解るので便利です
(IL2の場合機体のスキンフォルダの中にVoidファイルを梱包してる機体が多いです)
3、減色ツール *オプショナル
私はPadieを愛用してます。減色ツールの中では劣化をかなり抑えてくれる優れもの
4、イラスト等 *オプショナル
実機のマーキングやラインなどのイラスト、痛機用のキャラ画像など
以上の物を用意してください
製作
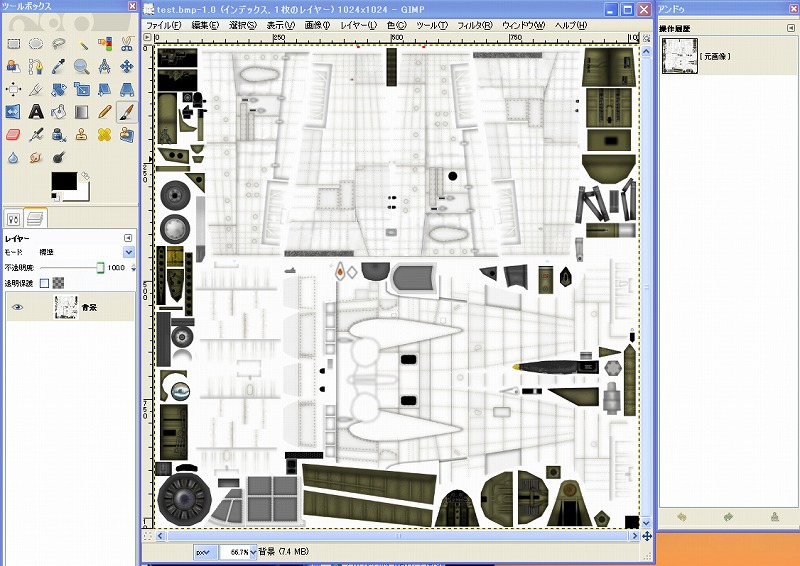
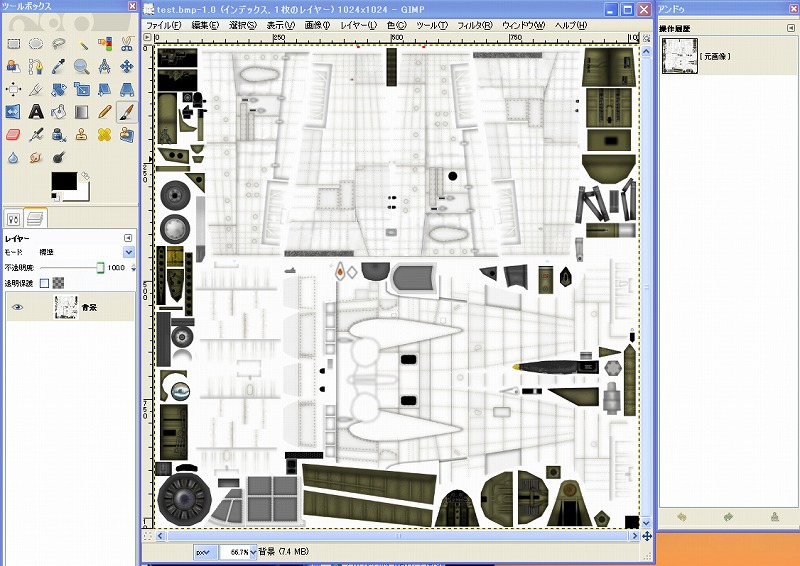
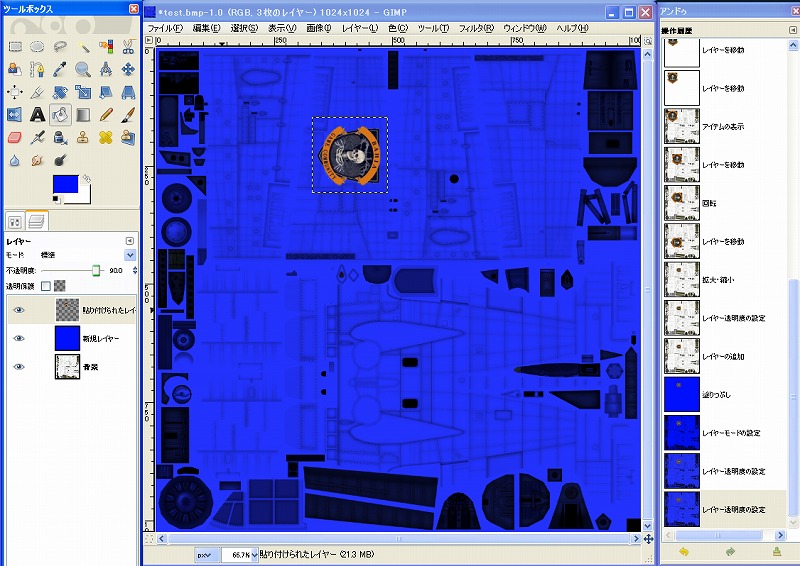
まず、Gimpを立ち上げて用意したベースファイル(テンプレート)を読み込んでください

立ち上げるとこの形になると思うのですが、人によっては細かい表示部分が違うかもしれません

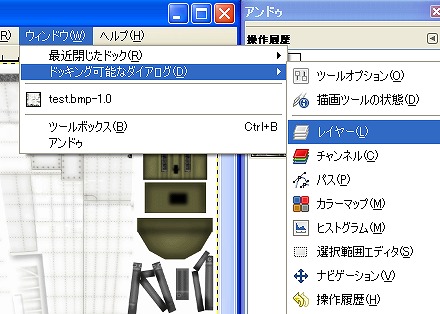
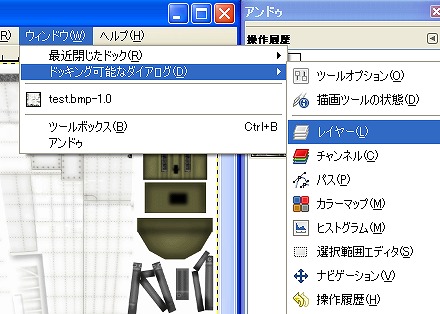
操作履歴とレイヤーは表示させておくと便利なので表示してなければ
メニューの中からウィンドウを選び画像を参考に表示させてください

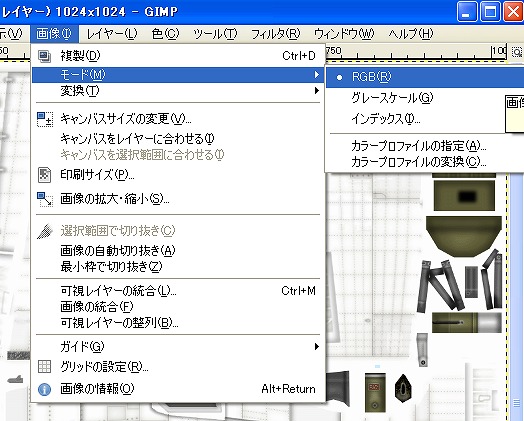
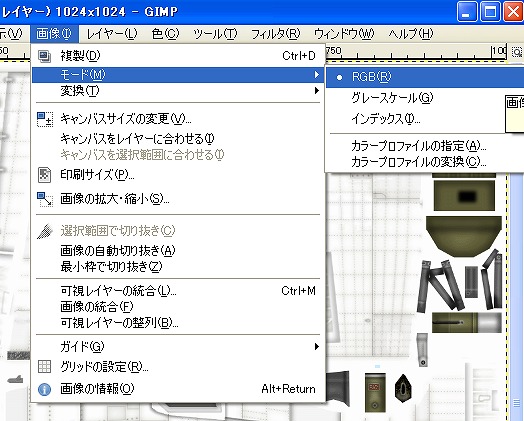
次にメニューの中にある画像からモードを選び、RGBが選択されてるか確認してください
IL2スキンはインデックスカラーでなければならず、既存のテンプレを利用する場合インデックスになってる可能性が高いです
簡単に説明するとRGBの方がインデックスより使用できる色が多いとなります。詳細な違いは各自で調べてください

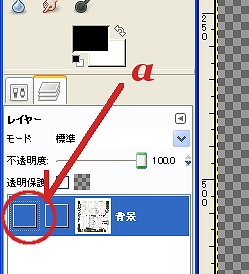
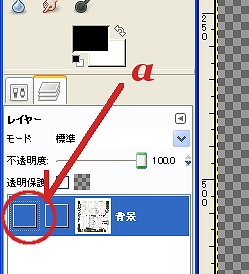
確認が終わったらレイヤー部分に目を移しましょう
新しい画像を追加した場合この部分にドンドン画像リストが追加されていきます
それぞれの画像は選択により切り替えることが可能で、画像リストの左側の目の部分(a)を消せば
その画像を見えなくする事が可能です
次の作業では作業時に別な画像が見えてると邪魔なので
ここで見えなくしておきます

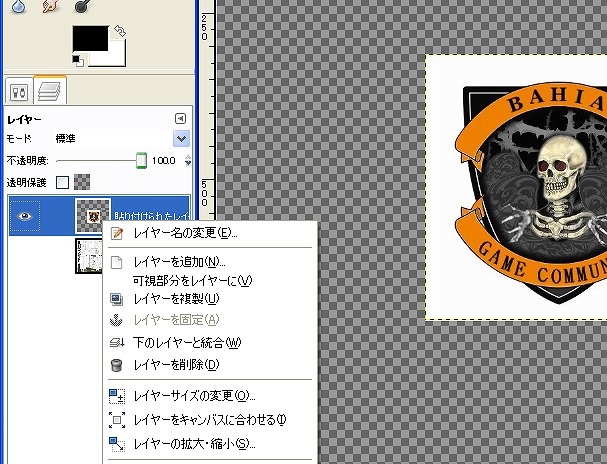
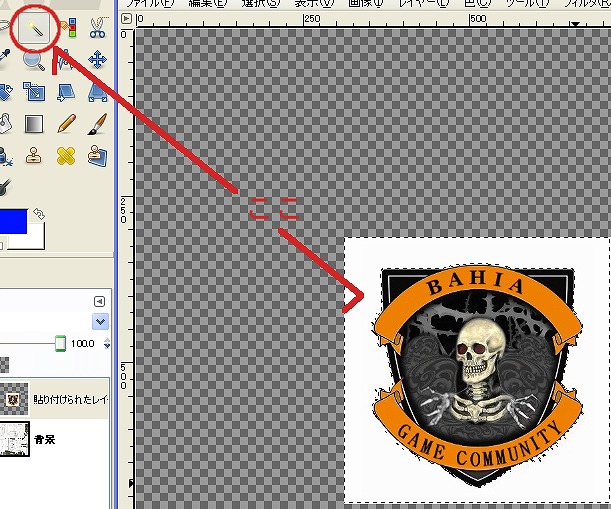
機体に貼り付けるイラストを読み込みます。特別な操作をしなくても
通常は追加したい画像を作業中のGimpドラッグ&ドロップで追加することが可能です
貼り付けるイラストを追加したら不要な部分を削除していくのですが
通常の画像追加方法では画像の下地がある為に消しゴム機能を使用しても下地まで削除機能が使えず
不要部分を切り取る方法で下地まで削除しなくてはなりません。
別に問題がある訳ではありませんが作業効率が悪く使い勝手も悪いので
画像の下地部分を処理しましょう

方法はいたって簡単!!
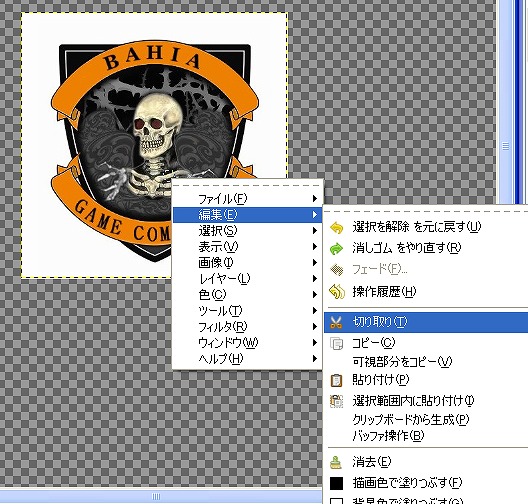
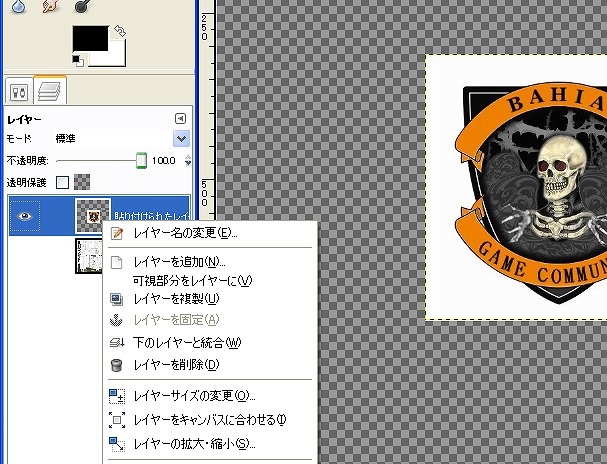
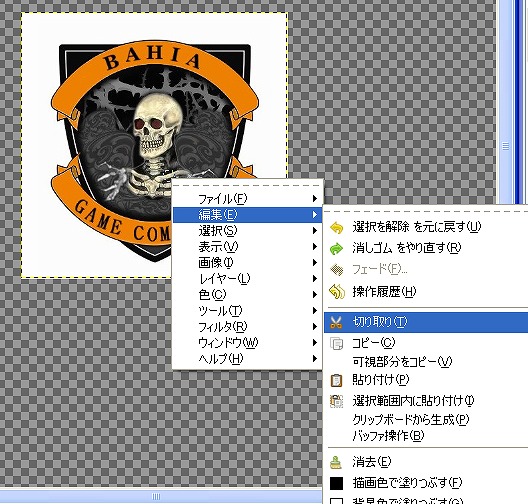
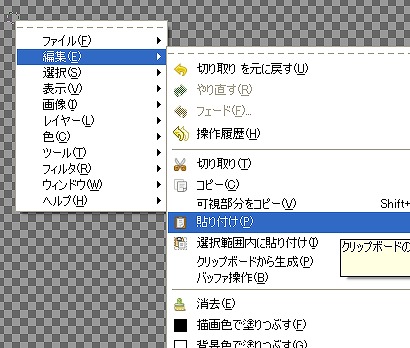
図のように画像にマウスを合わせて右クリックメニューから編集、切り取りを選ぶだけ
この時に画像全体を選択してることと、レイヤーに画像を沢山追加してる場合には
対象の画像を選択してるか確認を忘れずに

切り取ったら貼り付けましょう
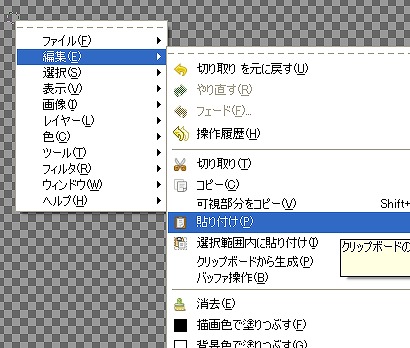
先程と同じ手順で右クリックメニューから編集、貼り付けを選択

貼り付けを選択しただけでは作業は終わってません
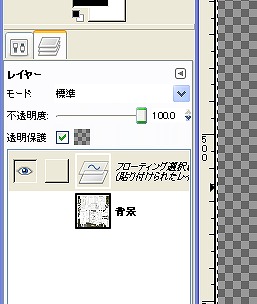
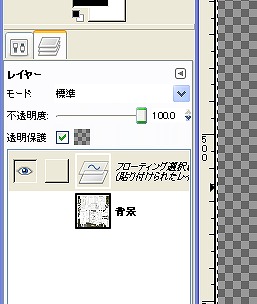
貼り付けたことで図のようにレイヤーの部分に新たに追加されただけで
この段階では画像は確認できません

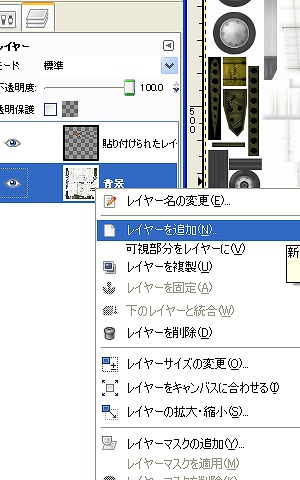
レイヤーから新たに追加された画像リストを選択して
右クリックメニューでレイヤーを追加を選択すると貼り付けた画像が見えるようになります
ここまでが貼り付けの作業になります

この作業を行った事で先程と違って
消しゴムを使用で下地まできれいに消える事が確認できると思います
慣れてくれば細かい部分は消しゴムの方が使い勝手がいいのでこの作業はオススメです

とは言え、不要の部分が多い場合は消しゴムで細かく消すのは面倒なので大まかに切り取ります
今回はファジー選択と言う機能を使いましょう。この機能は同じ色続き部分を選択してくれる物で
今回のような色の境界がハッキリしてる時に便利な機能です
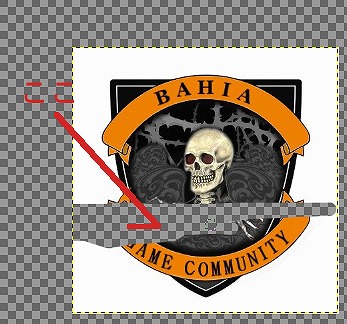
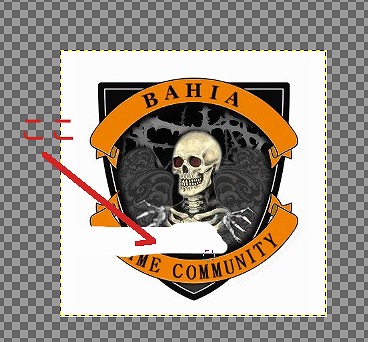
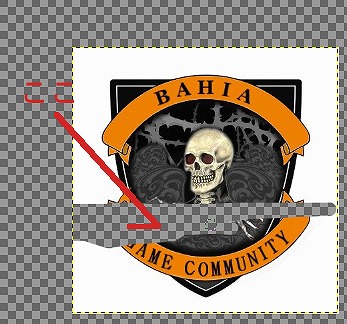
ファジーを選択してイラストの白くなってる外枠部分をクリックすると
境界をなぞるように白い部分を選択したことが確認できると思います
選択が確認できたら右クリックメニューから切り取りを選びましょう

画像のように綺麗に抜き出すことが出来ましたか?
このようなイラストの不要な部分を消す作業は少なくありませんので
頑張って慣れてください。完成時の出来を左右する作業ですよ

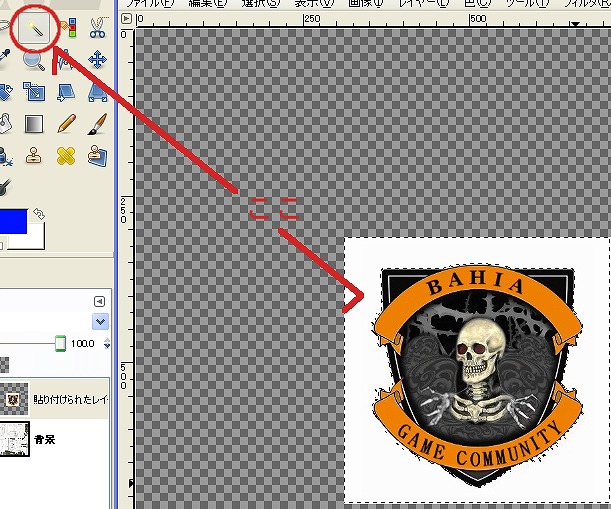
次は抜き出したイラストを機体に貼り付けていく作業です
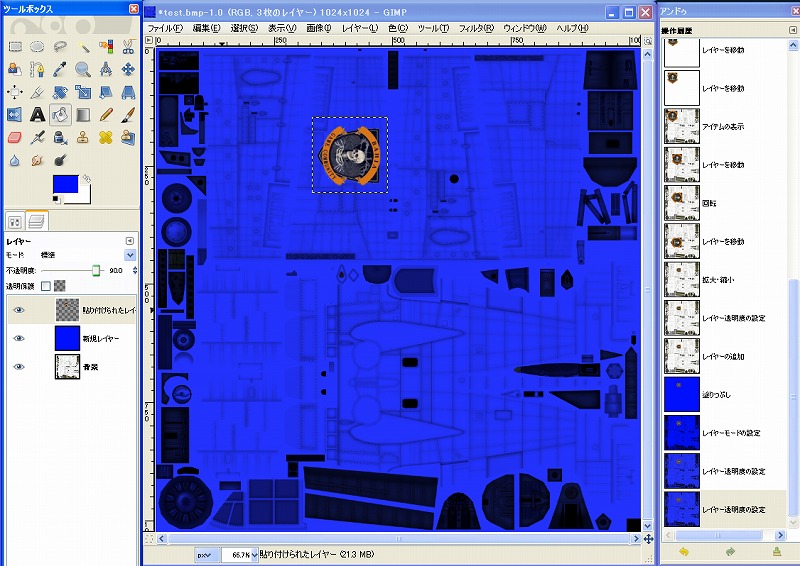
レイヤーから見えなくしてたベース画像を見えるように変更して機体の割り当てを見やすくしましょう
今回は深く考えずに翼に抜き出したイラストを配置します
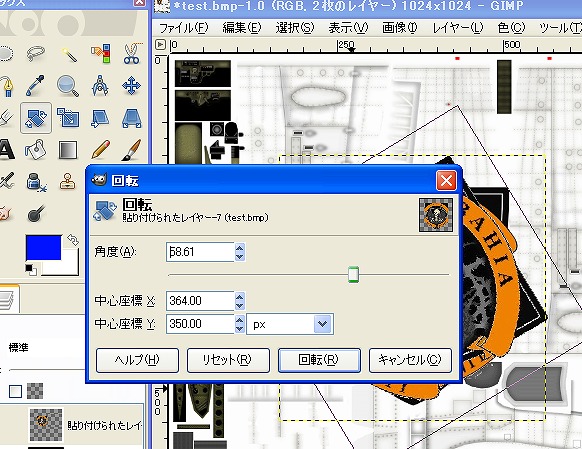
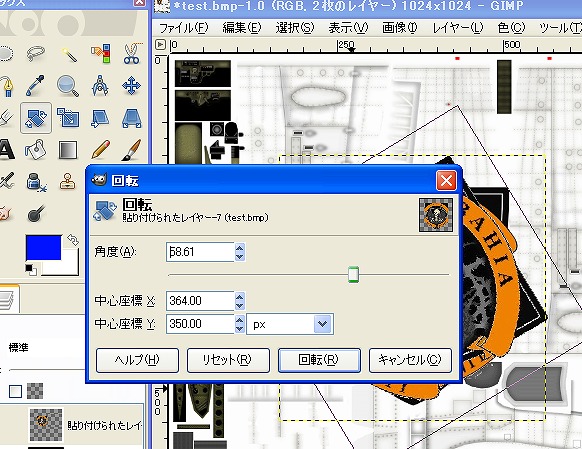
翼は立て向きになっているので回転を選択してイラストの向きを変更します
マウスで画像をドラッグしたまま移動させるか数値を自分で入力して変えたい角度まで動かします

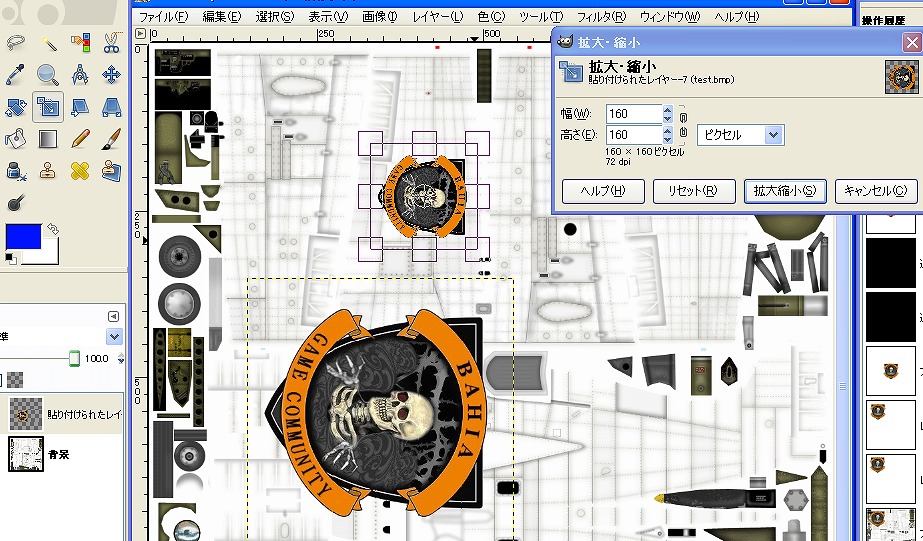
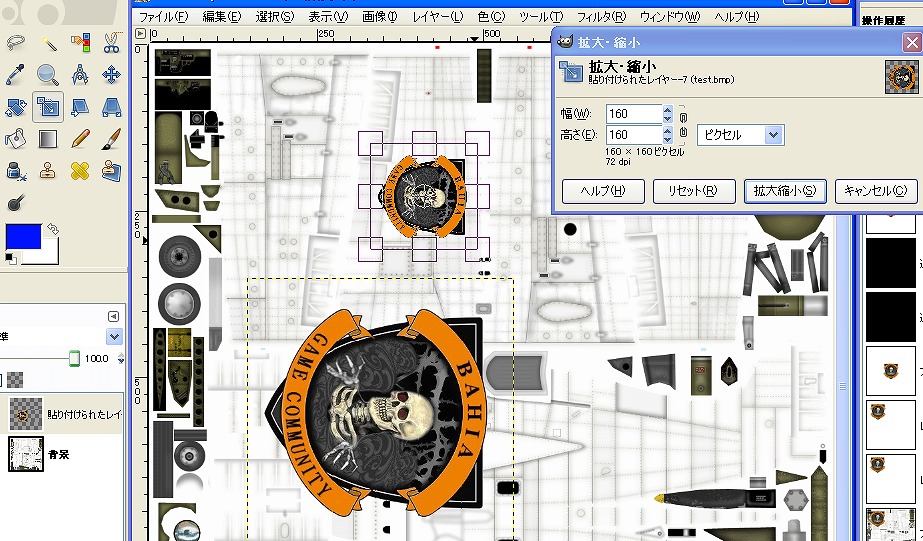
横向きに変えた状態で位置を合わせてみるとそのままでは大きいようなので
拡大・縮小を使い大きさを変更します。これも数値を直接入力するか
画像を直接ドラッグして大きさを変更していきます

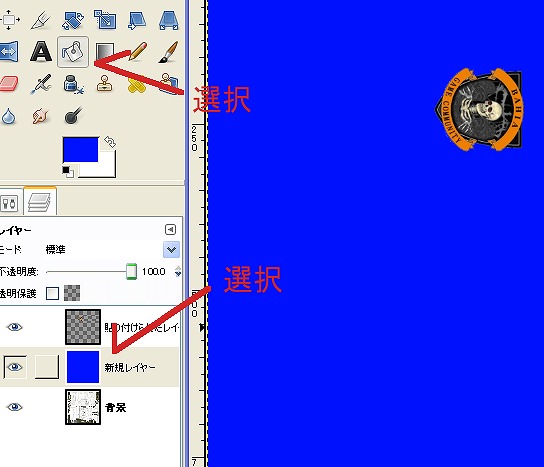
画像の位置合わせが終わりましたが、白いままだと寂しいので色を付けましょう
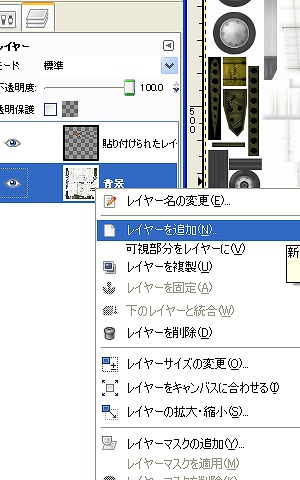
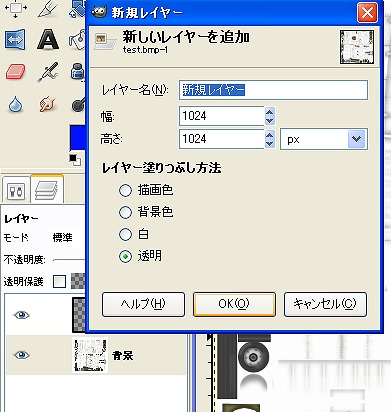
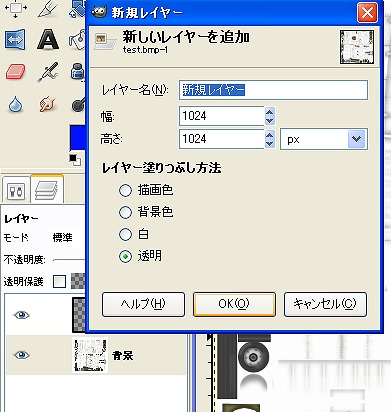
まず、レイヤーの部分で新しく「レイヤーを追加」しましょう

画像サイズが聞かれますのでベース画像と同じサイズで新たに追加します

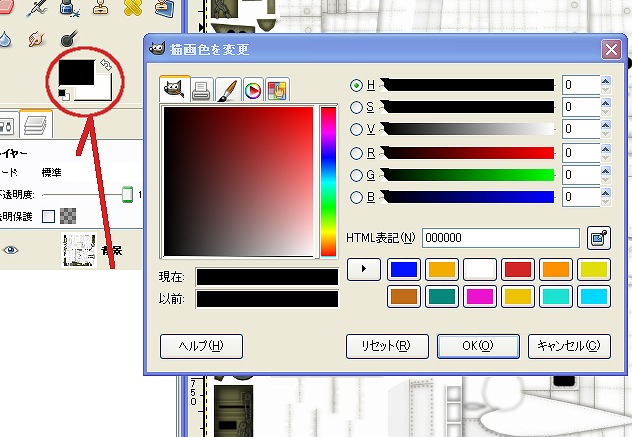
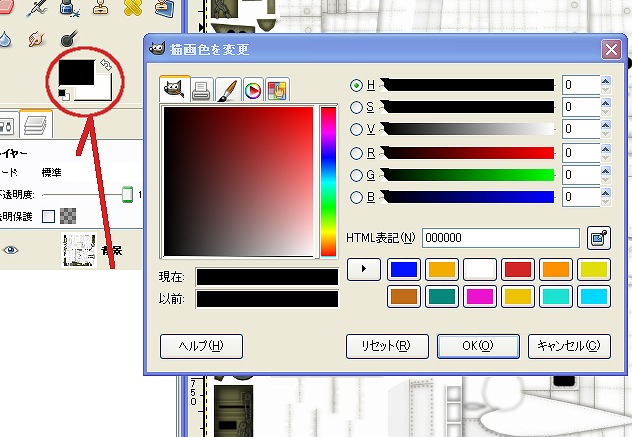
好きな色を選びましょう。色はパレットをクリックすれば自分の好きな色を選択する事ができます

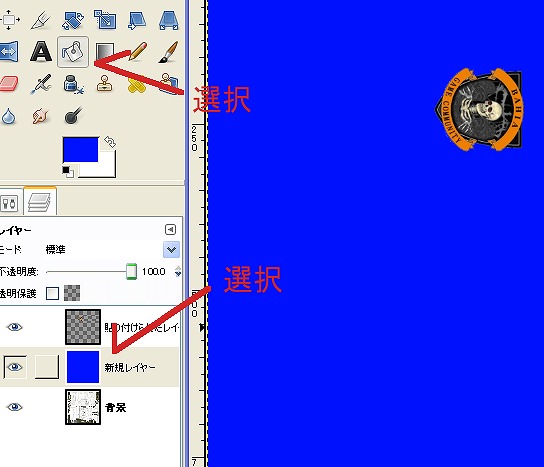
好きな色が決まったら追加されたレイヤーを選択して
塗りつぶしから画像を塗りつぶします

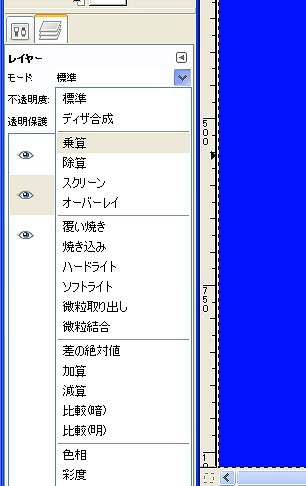
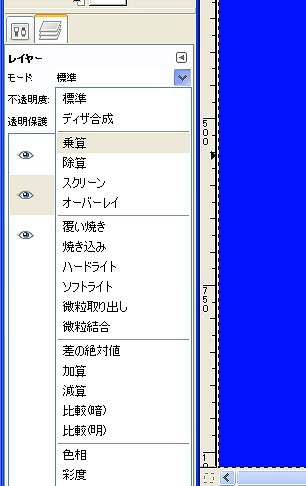
画像を塗りつぶしたら、レイヤーで塗りつぶした画像を選択したまま
レイヤーにあるモードから乗算を選択します
(他にも色々ありますがここでは説明しません)

すると・・・あら不思議!!ベタ塗りしたのに下地が透けて
ベースと上手い具合に合成完成~~
本来なら細かい調整などもありますが、今回はこれで完成です

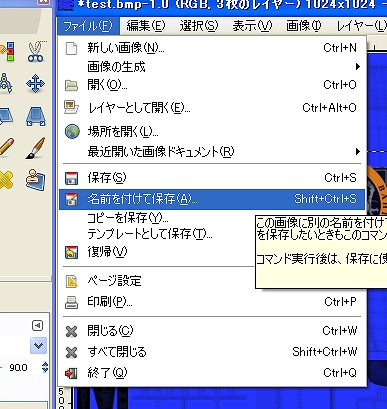
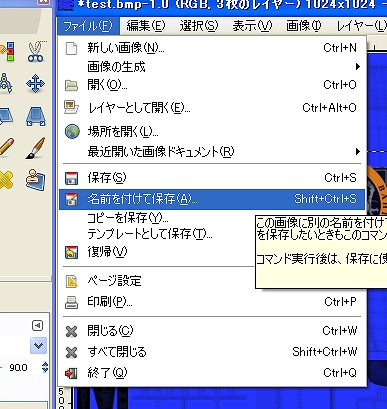
メニューからファイルを選択して「名前を付けて保存」します
ここでは解りやすい名前を付けて保存しますが
日本語などは避けて、半角英語で名前を付けるようにしましょう

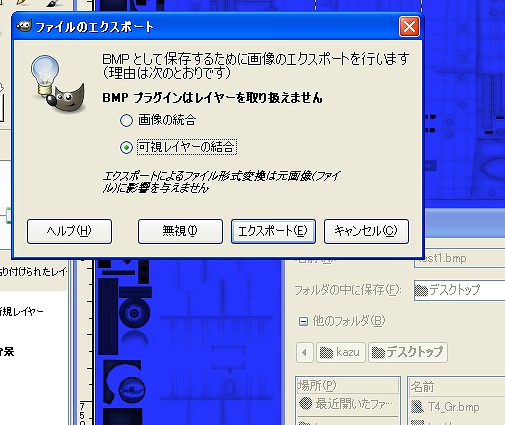
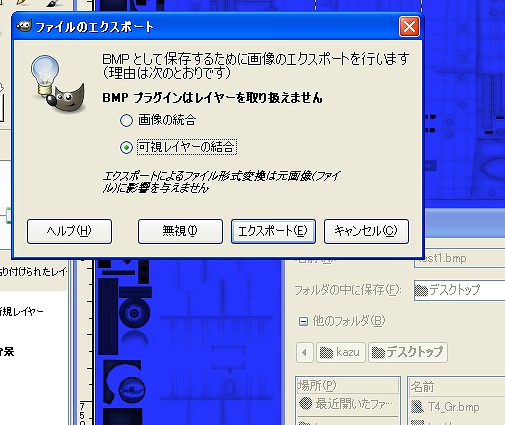
保存の際に本来ならインデックスカラーBMPで保存しないと行けないのですが
この作業は別のツールで行いますので、そのままRGBBMPで保存します
BMPはレイヤー情報を保存できないので保存する時にレイヤーは結合します
減色
IL2はインデックスカラーBMPじゃないと読み込めないのでPadieと言う減色ツールを使用して
RGBカラーBMPからインデックスカラーBMPに減色します
減色すると使用できる色が少なくなる為、画像の全体が劣化した感じに色褪せてしまいます
Padieは他と比べて色褪せが目立たないのでお勧めのツールです

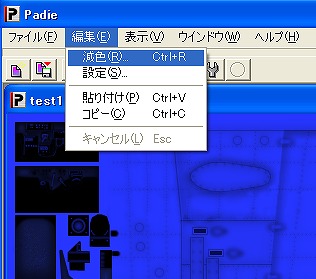
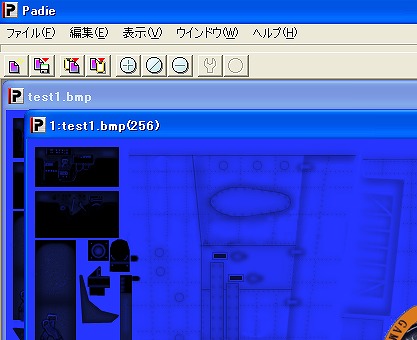
PadieにGimpで作成したファイルを読み込みます
ドラッグ&ドロップでも開きますのでお好きな方でどうぞ
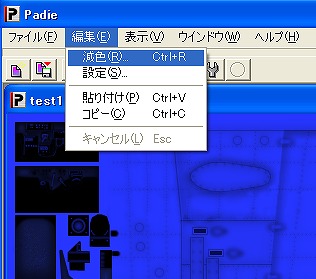
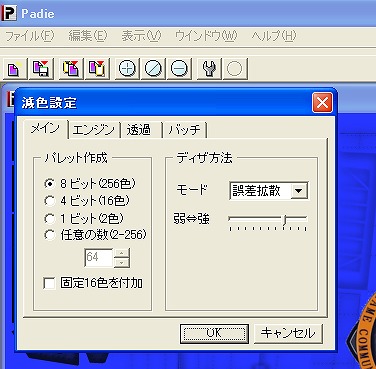
画像が開けたらメニューの編集から減色を選択します

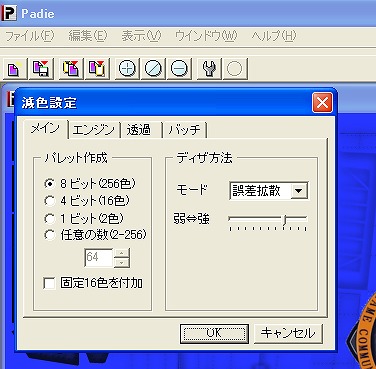
減色設定が開いたら8ビット(256色)を選択します

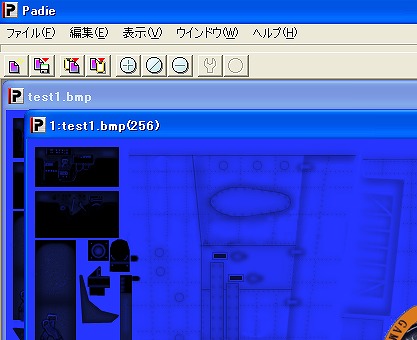
するとカッコで256と書かれた減色された画像が出来上がるので保存します
導入
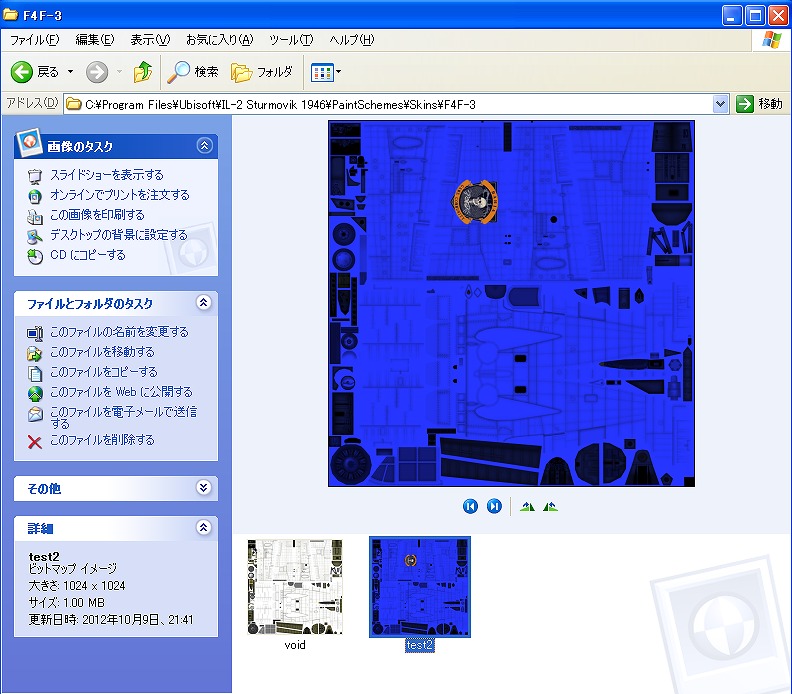
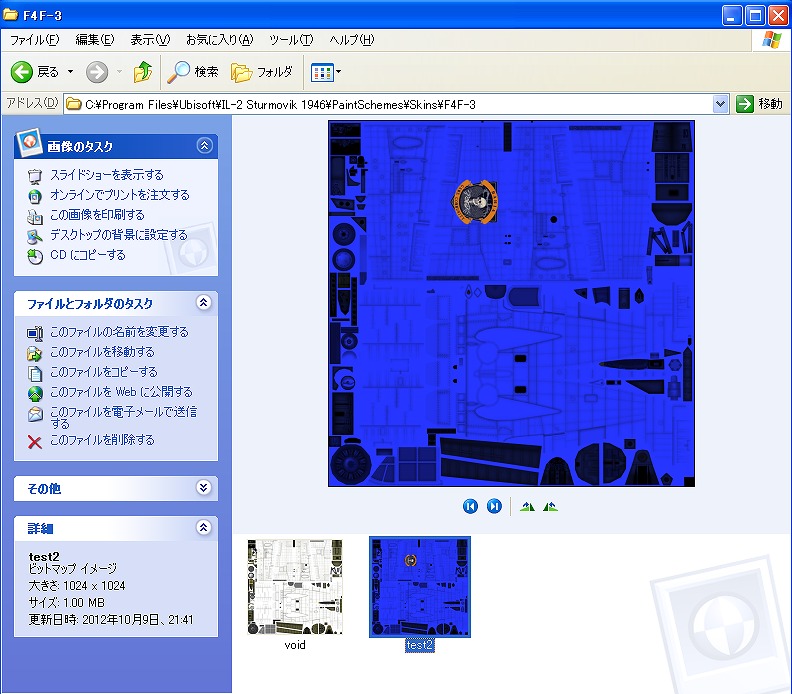
できた画像をIL2に導入します

通常であれば
C:\Program Files\Ubisoft\IL-2 Sturmovik 1946\PaintSchemes\Skins
に、IL2に収録されている機体のスキンフォルダが置いてあるので
自分が製作した該当の機体フォルダに画像を入れます

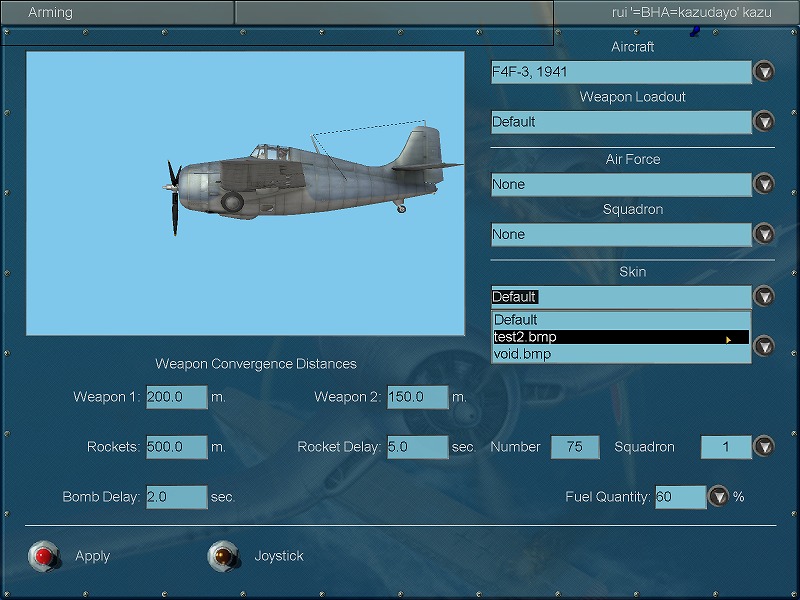
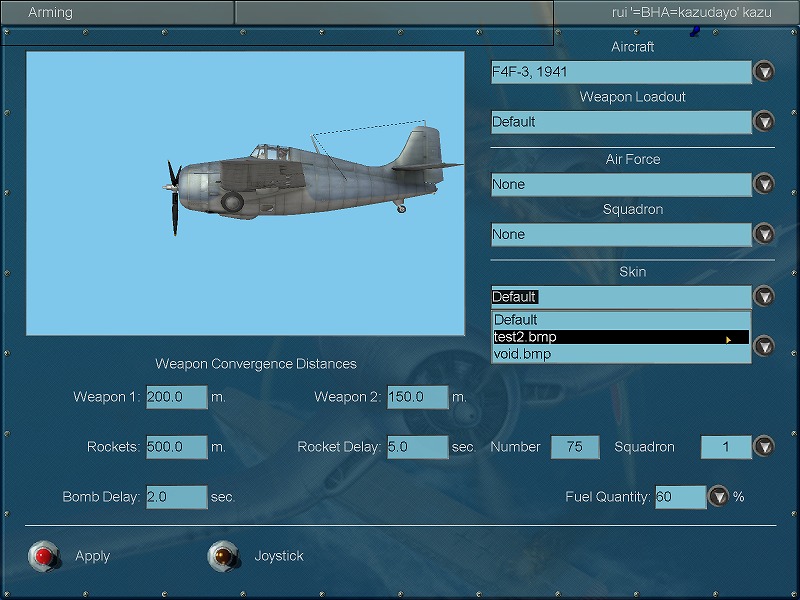
導入できたらゲームを起動して確認してみましょう
機体選択のスキンの部分に画像のファイル名が選択できるようになってれば導入成功です

スキンを選択したら早速フライを押してみましょう
貴方の製作したオリジナルスキンで自由に飛ぶのだぁ~~~
最後にここで紹介した方法は簡単に作る為の一例です
細かい作業や、機能を使いこなしていけば凄い物を作る事だってできます
自分のやり易い方法を見つけて自分なりのスキン作りを頑張ってください
注意
IL2スキンを製作する場合は以下の事を忘れないでください
1024x1024 インデックスカラーBMP

BAHIA [BHA]